ちなみにmplは64と65でしか使わない。 1 図(Figure)の作成 matplotlibの描き方は、まず台紙となるFigureをつくり、そこに付箋Axesを貼り、その付箋にプロットしていくというのが僕の中のイメージ。 したがってまず台紙を作る。これにはpltfigure()を用いる。pltsubplots()もあるが後述。グリッド7 アイコン に Lineart Icons 最適なアイコンのためのプロジェクトです。 SVG、PNG、ICO、またはICNSでダウンロードしてください。グリッドシート作成 グリッドシート作成 下のパラメータを入力してボタンをクリックするとヘックス、スクエアシートを作成します。 横、縦はシートの大きさ(ピクセル)です。 辺長はグリッドの1辺(ピクセル)の長さです。 「子ウィンドウ」ボタンをクリックすると、別ウィンドウにシートだけを表示します。 「PNG形式で保存」ボタンをクリックすると

Yoppa Org 第11回 Illustratorの基礎 2 デザイン制作の流れとレイアウトの基本 グリッドシステムについて
グリッド png
グリッド png-のパブリックドメインの画像や動画の膨大なライブラリからグリッド 刑務所 バーに関するこのフリー画像をダウンロードしてください。 PNG 解像度 3000×3000Visual Basic 中学校 > VB6 初級講座 > 第8回 ピクチャーボックスとイメージ 今回からは個のコントロールの使い方について説明していきます。



Styled Componentsでシンプルにグリッドレイアウトを実装する クリエイターのためのお役立ちニュース 株式会社ラルズネット 採用情報サイト
グリッド:画像セル テーマ Default Cerulean Clean Dark Clean Light Cocoa Coral Cyborg Dark Flatly Grayscale High Contrast Light Material Midnight Minimal Modern Office Organic Paper Simplex Slate Superhero Trust ZenWindows 10では、標準の画像ビューアーとして「フォト」アプリ(図1)が指定されています。従来使われていたWindows Phonto Viewer(図2)は、なくなってしまったわけではありませんが、TIFFファイルの表示にのみ関連づけられており、PNGファイルなど、Windows 81まで表示できたファイル形式に対して画像にはどれもグリッドが備わっています。 常に存在するにもかかわらず初期設定では不可視になっていますので、 活用するにはメニューより 表示 → グリッドの表示 として切り替えてください。 この格子線は隠れていないでいつも出ていてほしいという場合は、 設定 ダイアログの 「 画像
※ 情報圏(png形式:03mb) <大阪航空局鹿児島空港事務所 tel:> ・ 三島村薩摩硫黄島( PNG形式 :03MB、 地理院地図 ) <鹿児島県三島村役場経済課 TEL: >#グリッド線 #set grid #タイトル set title "color map" #軸ラベル set xlabel "x(cm)" set ylabel "y(cm)" #グラフを出力する場合以下の2 文を使用 set terminal png set output 'color_mappng' #グラフの大きさの指定 set size square #フォントの設定 set tics font "Times New Roman"Png 解像度 6500×6500 7755 ダウンロード 1218 1件のコメント コメントを残すにはログイン する必要があります。 グリッド,
本日はsaiの調査枠です。 三面図を作成するにあたり、saiでグリッド線を表示したくなりました。 結論を言うと、saiの機能ではグリッド線を表示する機能はありません。 なので、予め用意した画像としてグリッド線を描写します。例えば「sai グリッド」で検索すると以下のようなグリッド線をまた、pngはスクリーンショットに最も適しているフォーマットでもある。 gif & tif 多くの場合においてgifは時代遅れの形式となっており、pngに置き換わってしまっている。gifも"可逆圧縮"を採用しているが、8ビットのインデックスカラーに限られている。グリッド:画像セル テーマ Default Cerulean Clean Dark Clean Light Cocoa Coral Cyborg Dark Flatly Grayscale High Contrast Light Material Midnight Minimal Modern Office Organic Paper Simplex Slate Superhero Trust Zen



Xdの便利機能 グリッドの表示 北九州市小倉南区でweb プログラミング パソコンを学ぶならささのは



グリッドのコンポーネント Seleniumドキュメント
Windows 10では、標準の画像ビューアーとして「フォト」アプリ(図1)が指定されています。従来使われていたWindows Phonto Viewer(図2)は、なくなってしまったわけではありませんが、TIFFファイルの表示にのみ関連づけられており、PNGファイルなど、Windows 81まで表示できたファイル形式に対してテーブル, グリッド アイコン に Font Awesome Icons 最適なアイコンのためのプロジェクトです。 SVG、PNG、ICO、またはICNSでダウンロードしてください。Utilize the following graph/grid generator to easily create a PNG image of a graph or grid with any specified dimensions you need Choose from a set of preexisting grid designs and grid line styles Hit create and the generator will create a png of your graph/grid



13年08月 デンパイルカ ひろぴょこのblog



Itreview Grid 企業規模で 満足度で 認知度で It製品 最新のsaasが比較できる



Black Grid Patterned Background Layer Free Image By Rawpixel Com Marinemynt Background Patterns Powerpoint Background Design Grid Pattern



グリッド Alexa Skills Kit


Ie11対応 実務で使うgridレイアウト 機能編 とあるコーダーの備忘録



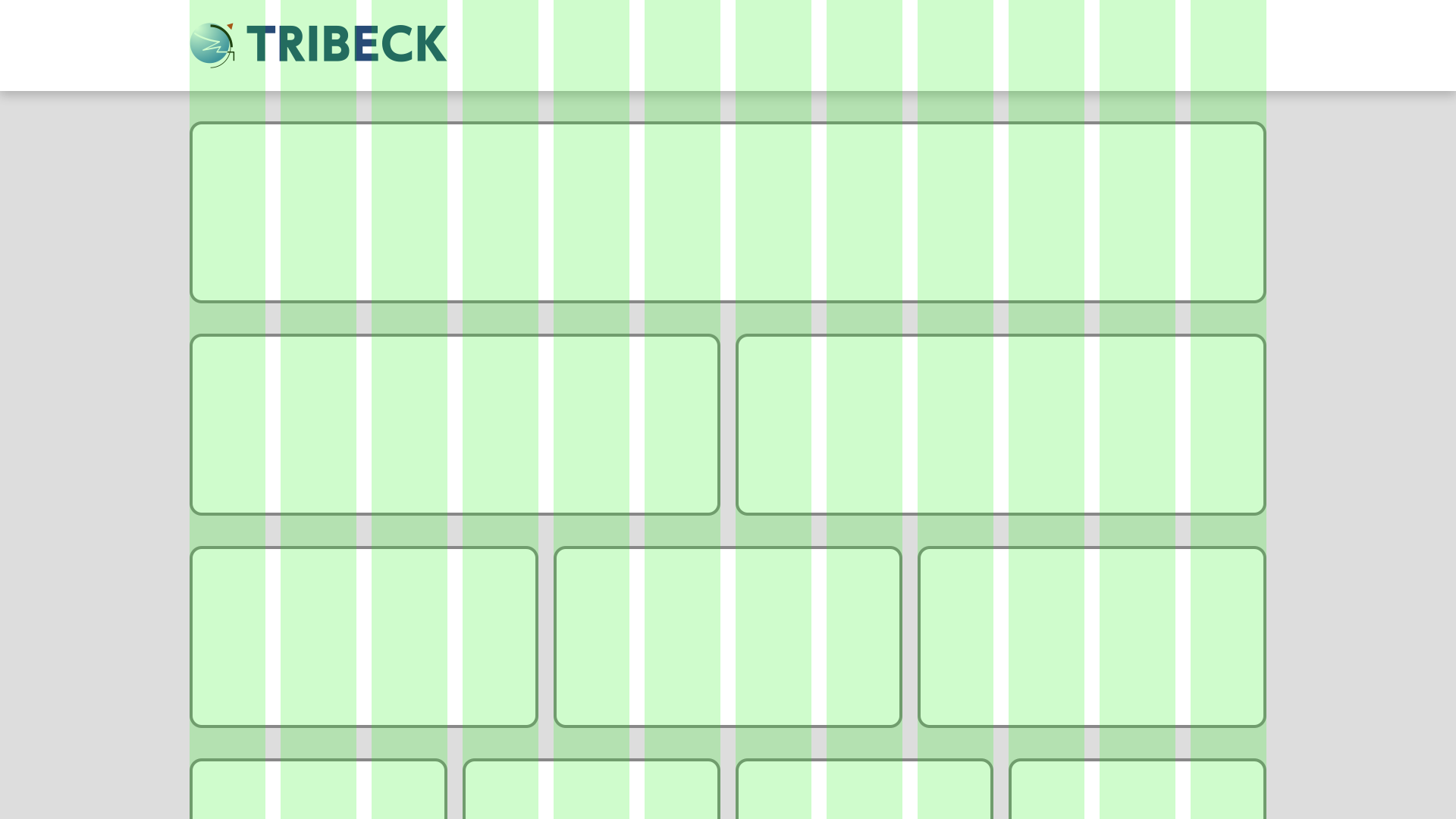
Classのシンプルなグリッドシステム プロダクション オピニオン トライベック



グリッド02 ムジン It担当者に寄り添うマルチクリエーター フリーランス Note



統合グリッドを作成 Pyvista 0 28 Dev0 ドキュメント



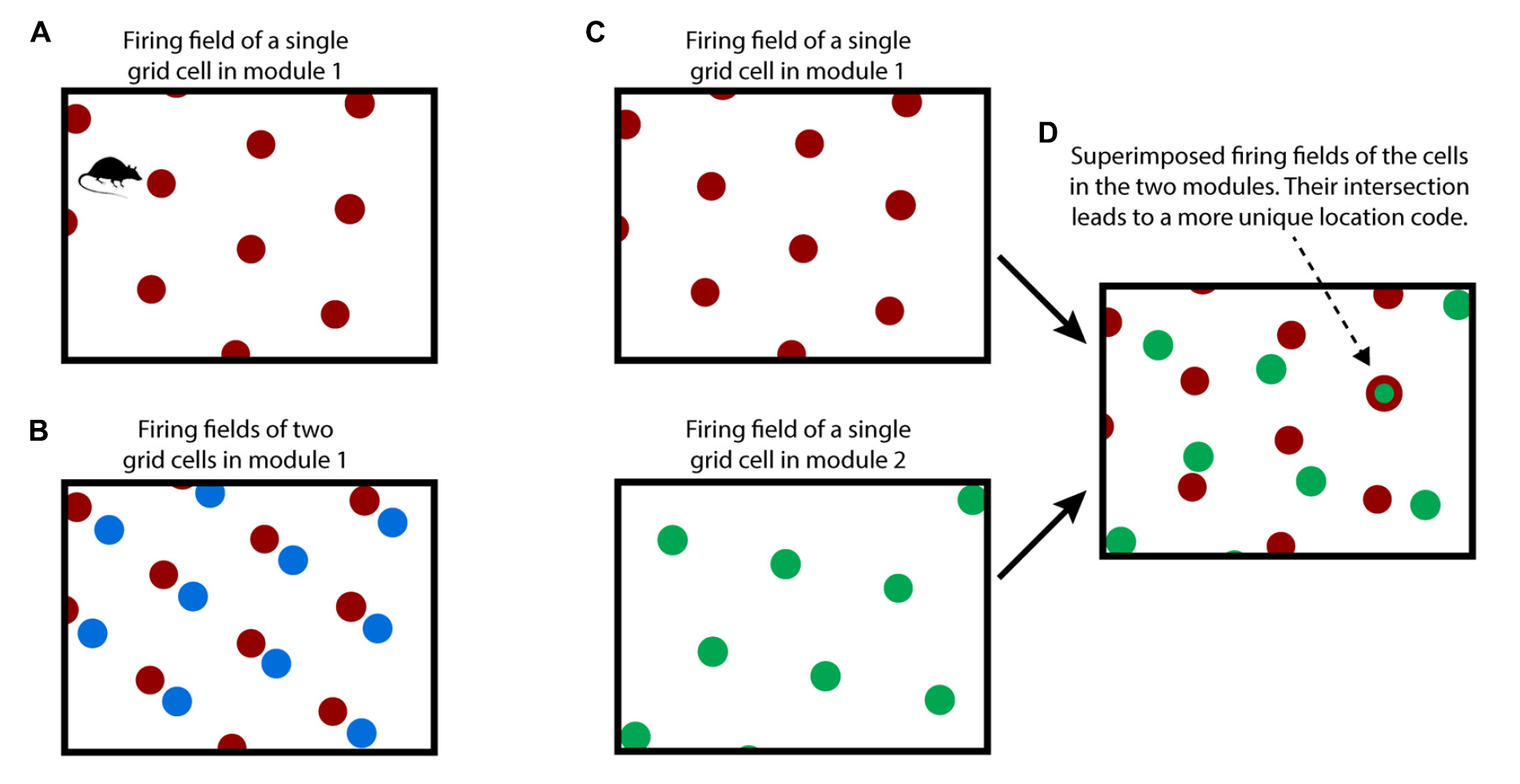
Htm グリッドセル論文紹介 Qiita



Jtdx Wsjt X Psk Reporter表示重なり対策 グリッドロケーターを8桁にしました 向島ポンポコ日記


讃井純一郎名誉教授による評価グリッド法 演習 セミナー 本流の評価グリッド法



Sai用グリッド作成 無料配布 お絵描き練習記録



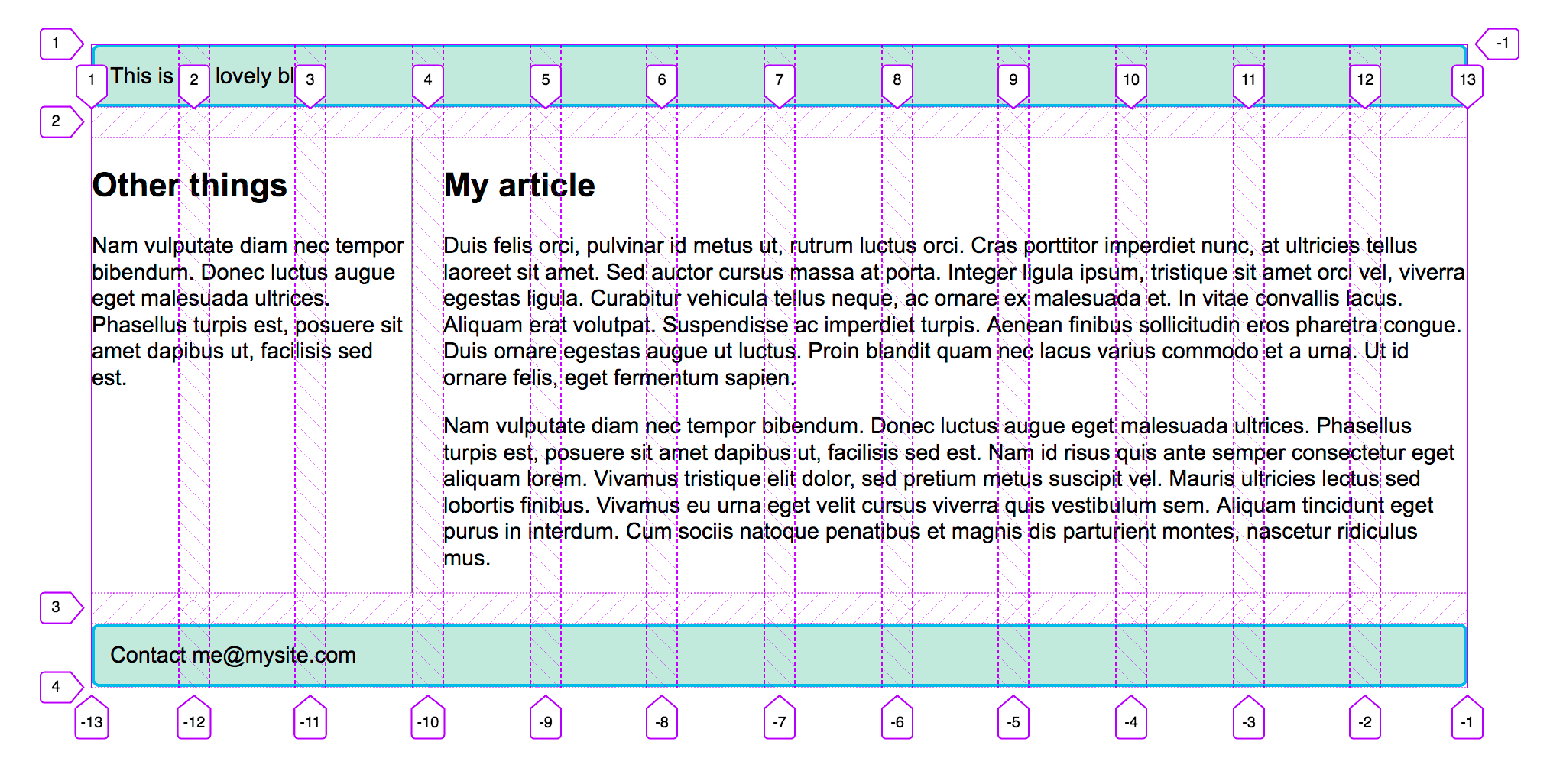
Grids Learn Web Development Mdn



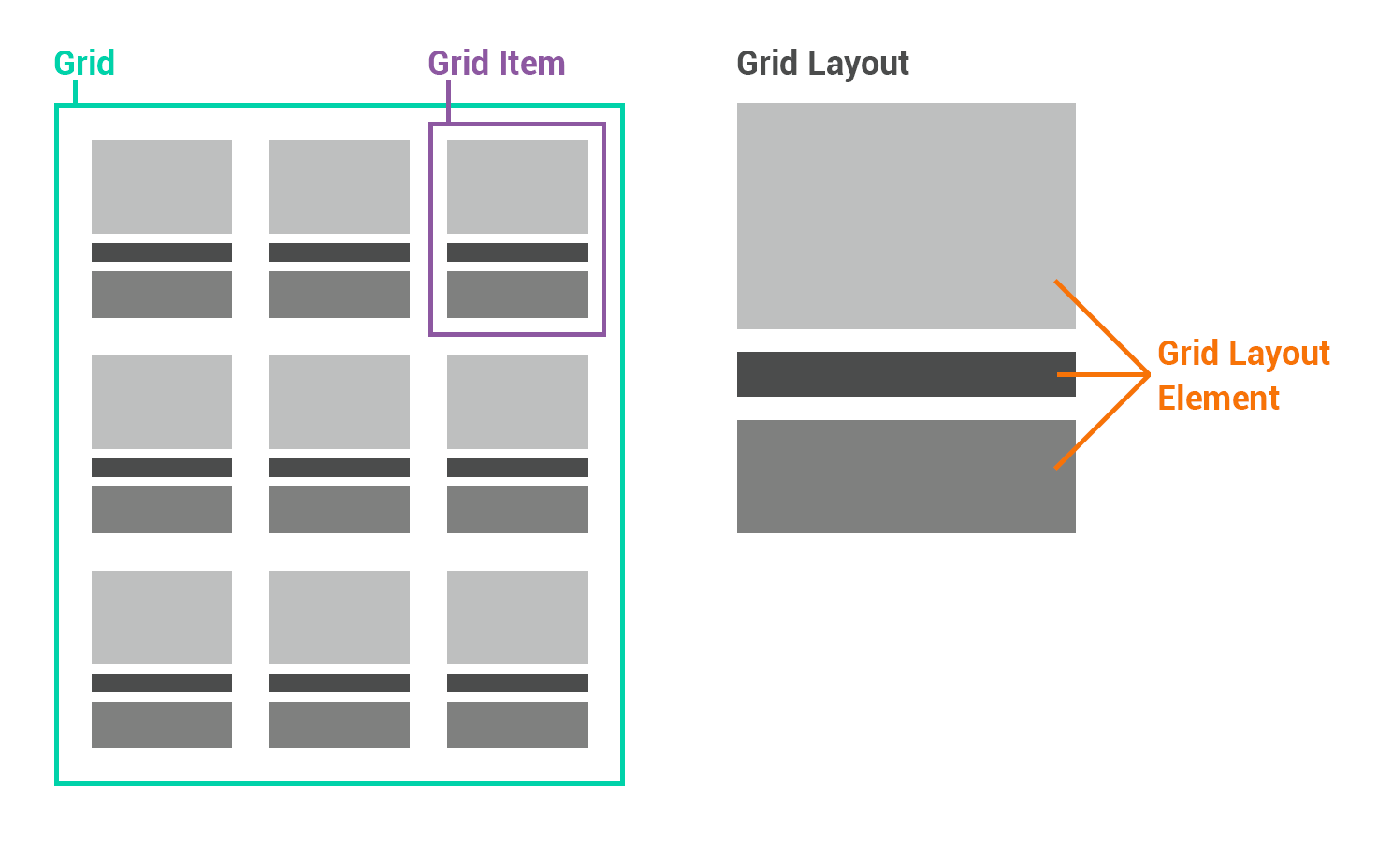
Cssのグリッドレイアウトとは Css3 Grid Layout 図解入門シリーズ


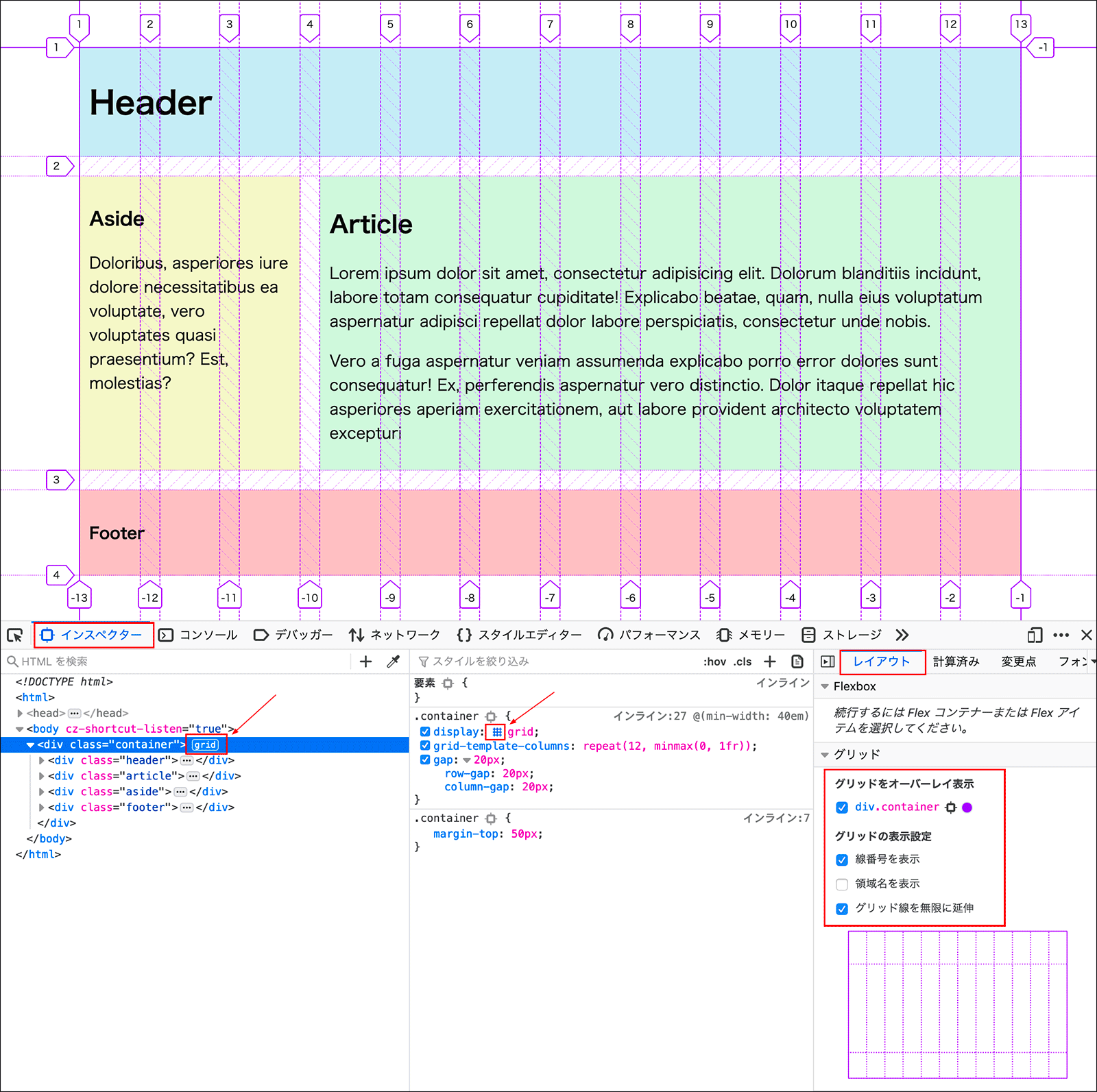
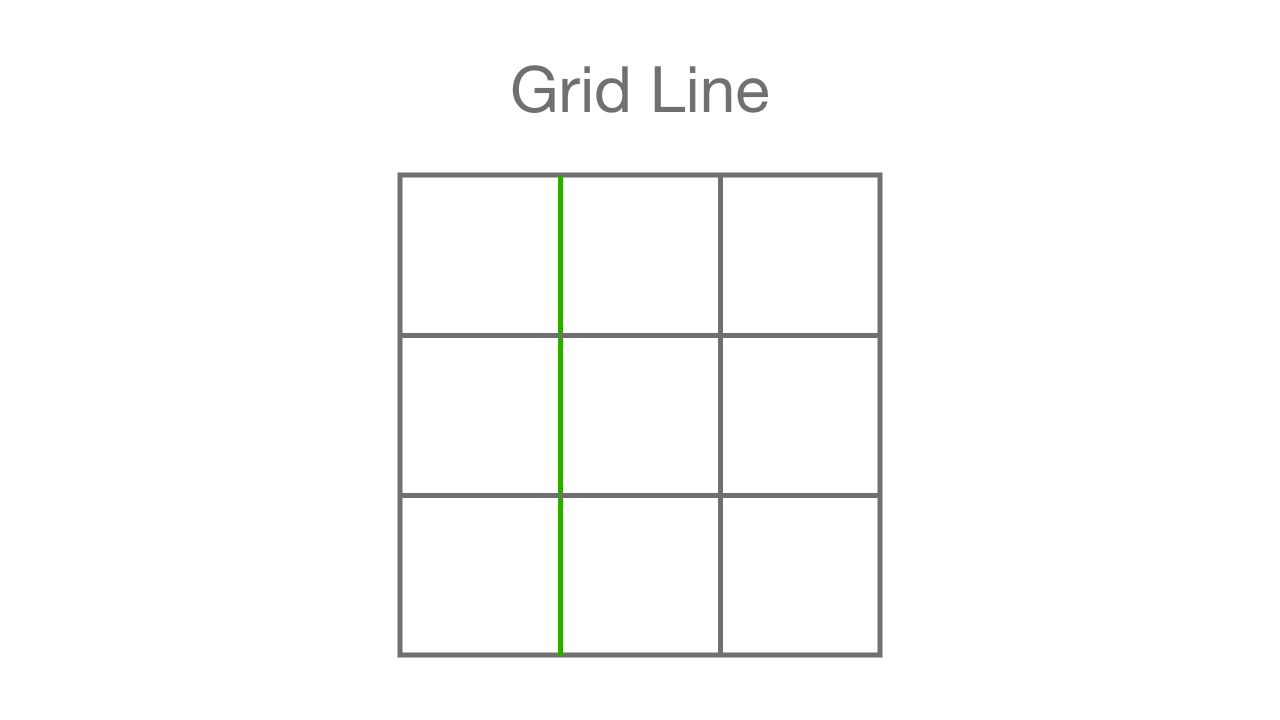
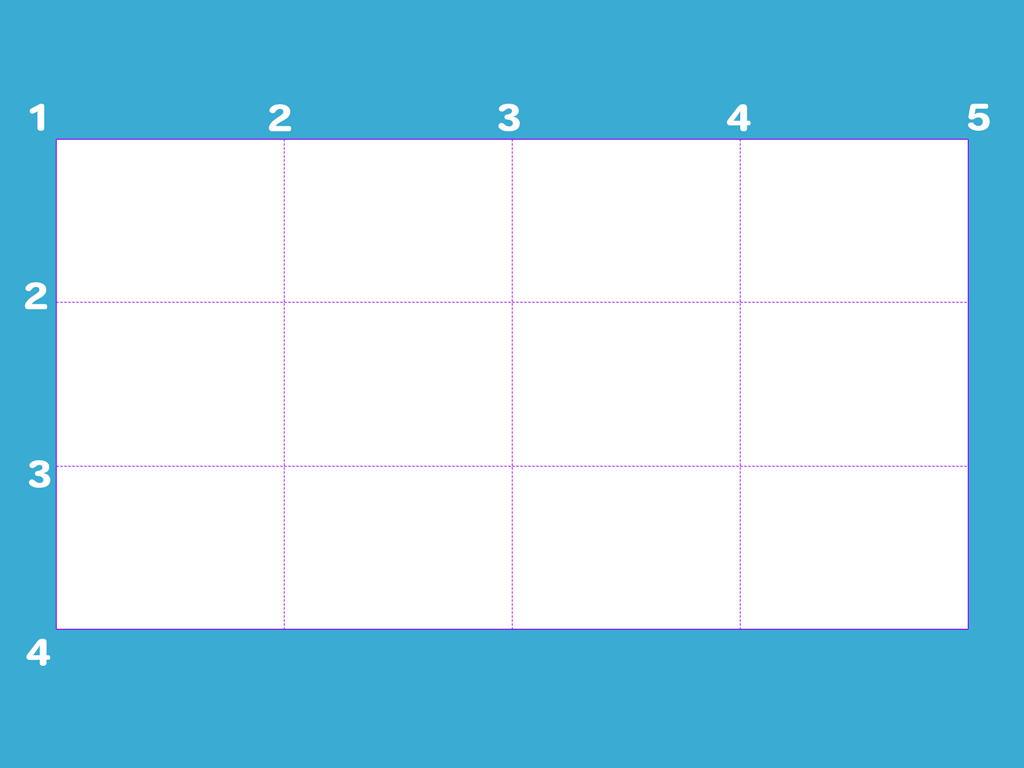
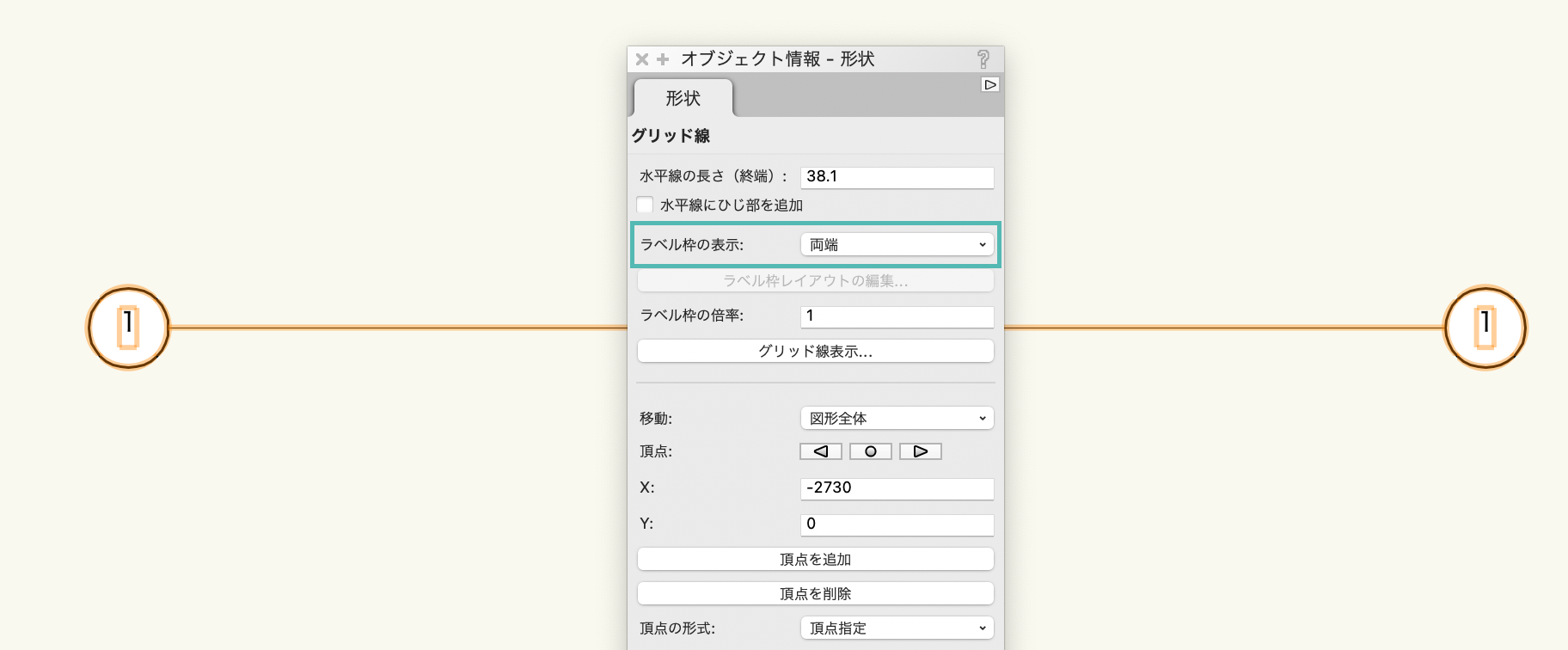
グリッド線 Grid Line マークアップ言語シリーズ Lesson 6 Cssグリッドレイアウト



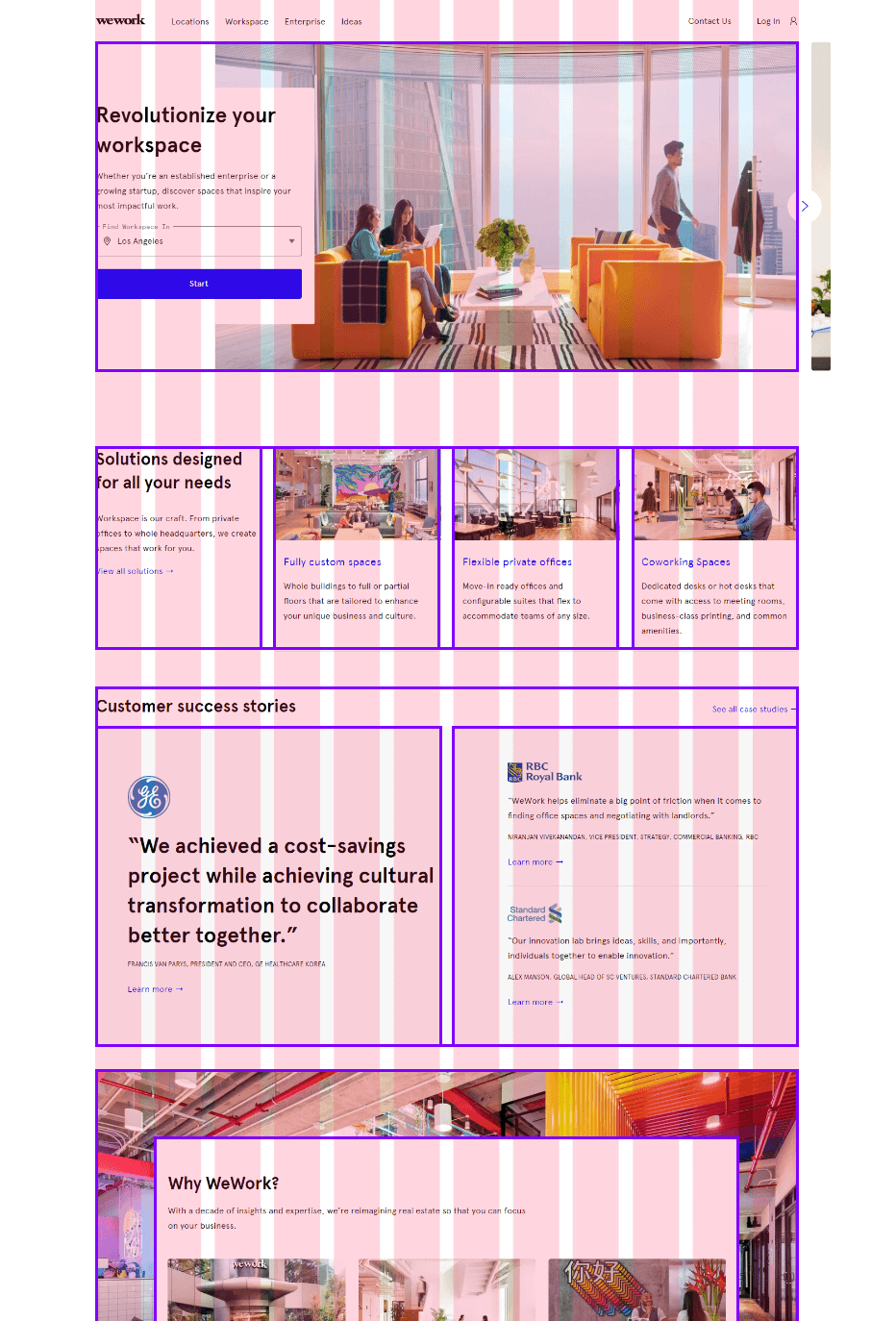
Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam



小利根 ことね のアトリエ グリッド付きのドット絵設計図



コミック風 漫画の手描き ダイナミックメッシュステッカー無料バックルpngマップ ダイナミックグリッドステッカーpngマップ ダイナミックグリッドステッカー無料ボタンマップ ダイナミックメッシュステッカー無料バックルpngマップ コミック風画像とpsd素材ファイルの



Grid Layout Impreza Knowledge Base



Sharepoint のグリッドとレスポンシブ デザイン Microsoft Docs



簡単すぎてびっくり Cssグリッドをレスポンシブデザインに活用するための詳細手順を紹介 ニュースパス



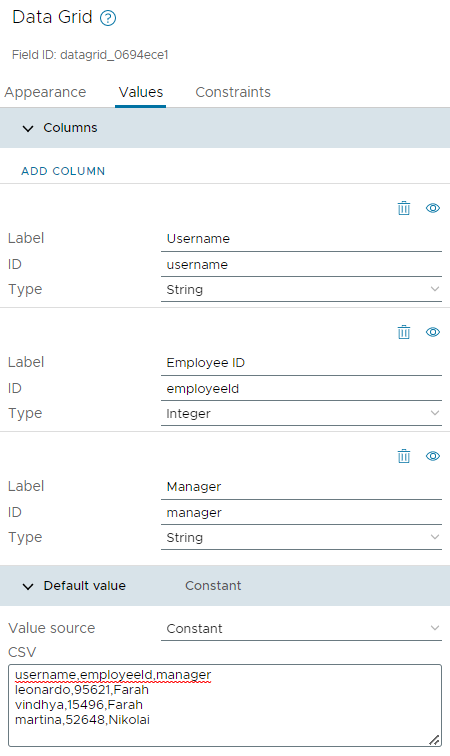
Service Broker のカスタム フォーム デザイナでのデータ グリッド要素の使用



Adidas Originals Tokyoのグリッド画像 Colorfulness Transparent Png 640x905 Free Download On Nicepng



号 三次元画像を生成するためのモノリシック ワイヤグリッド偏光子を有する発光ダイオードディスプレイ Astamuse



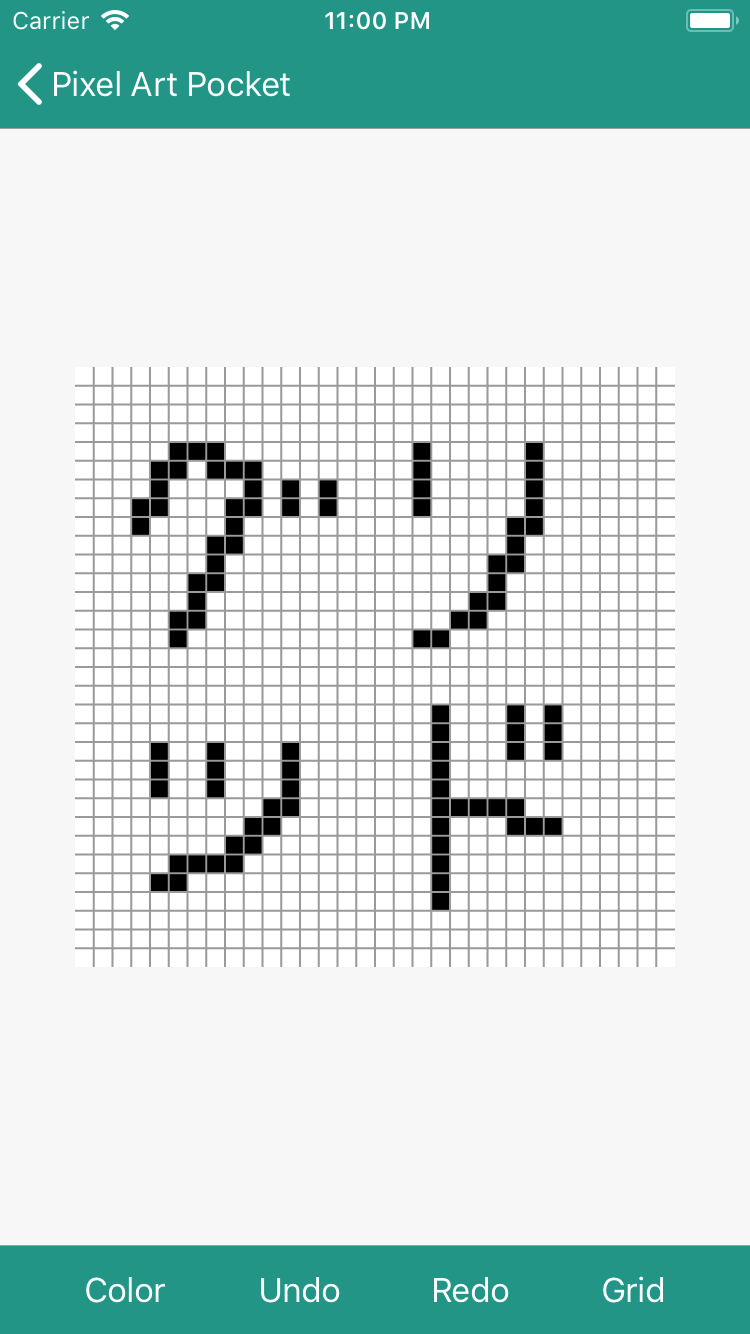
私の個人アプリを作る流れを全部見せます その8 グリッド表示 Swiftbook Tnantoka Com



Css Grid Display Grid の使い方 Web Design Leaves



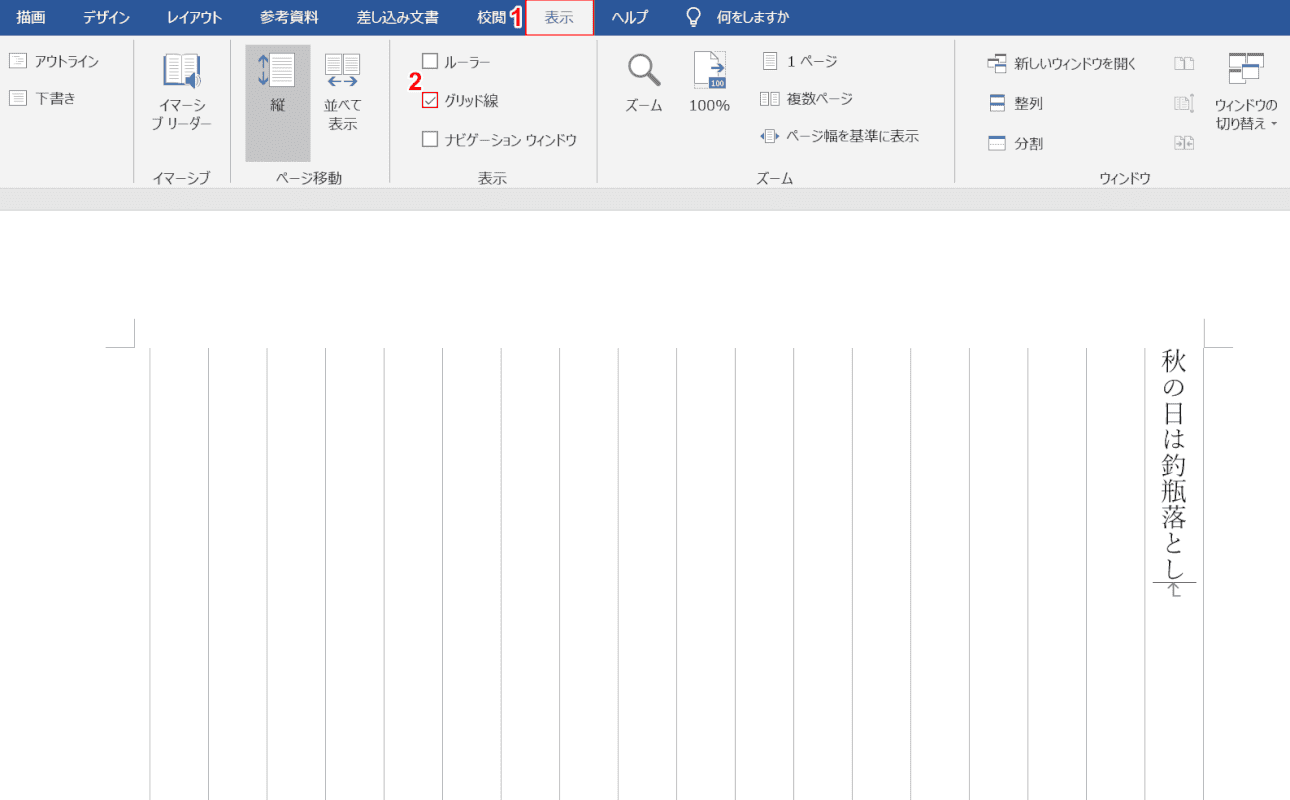
ワードのグリッド線の情報まとめ 線を消す方法など Office Hack



精密ツール コンセプト For Ios マニュアル コンセプト 無限で自由自在なスケッチアプリ



Subgrid Css カスケーディングスタイルシート Mdn



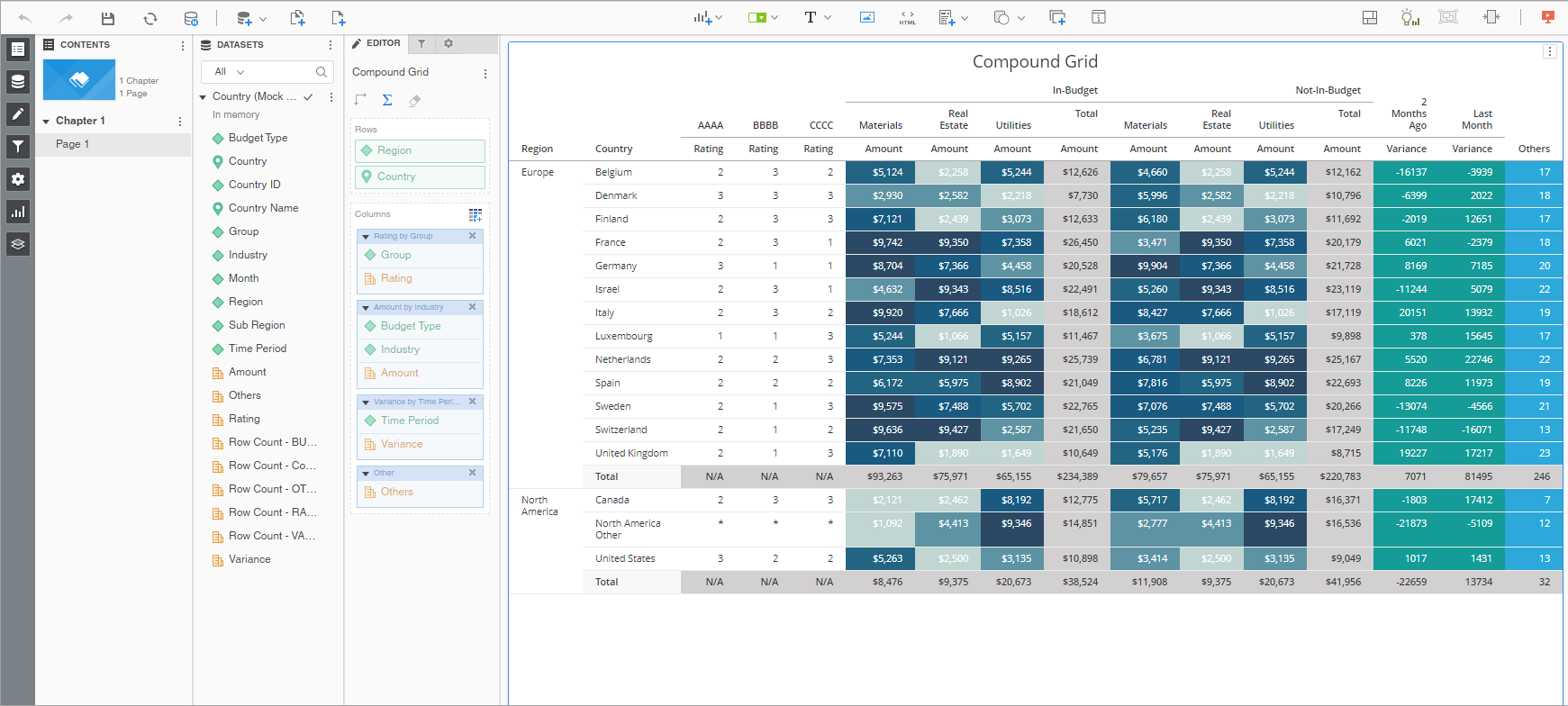
複合グリッド ビジュアリゼーションの作成



Bricscad 見やすいグリッド設定 方眼 Kbcブログ Cadの使い方説明



ファイル Tepco Power Grid Symbol Svg Wikipedia



グリッド Alexa Skills Kit



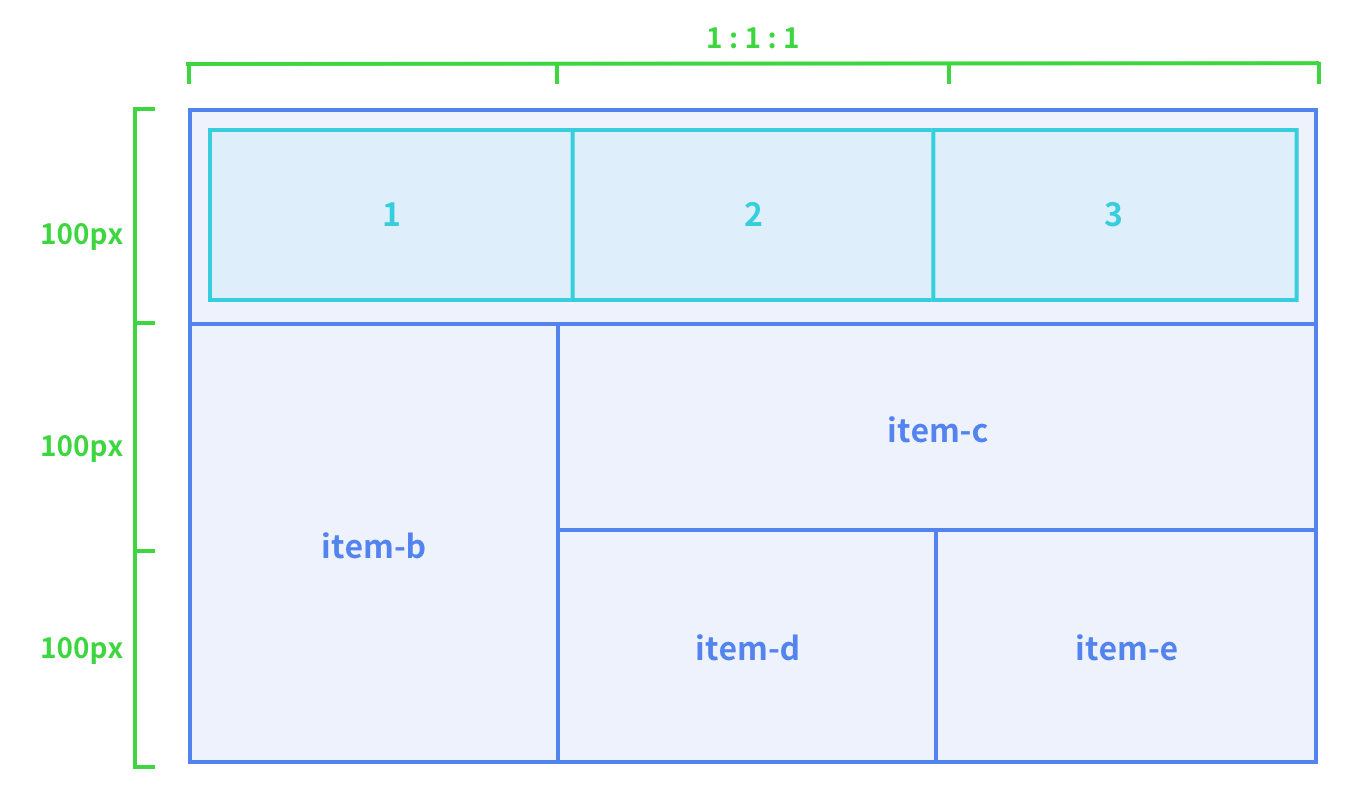
Grid Layoutで登場する 用語を図解 して解説 Css3 Grid Layout 図解入門シリーズ



Styled Componentsでシンプルにグリッドレイアウトを実装する クリエイターのためのお役立ちニュース 株式会社ラルズネット 採用情報サイト



Grid Graphic Design Wikipedia



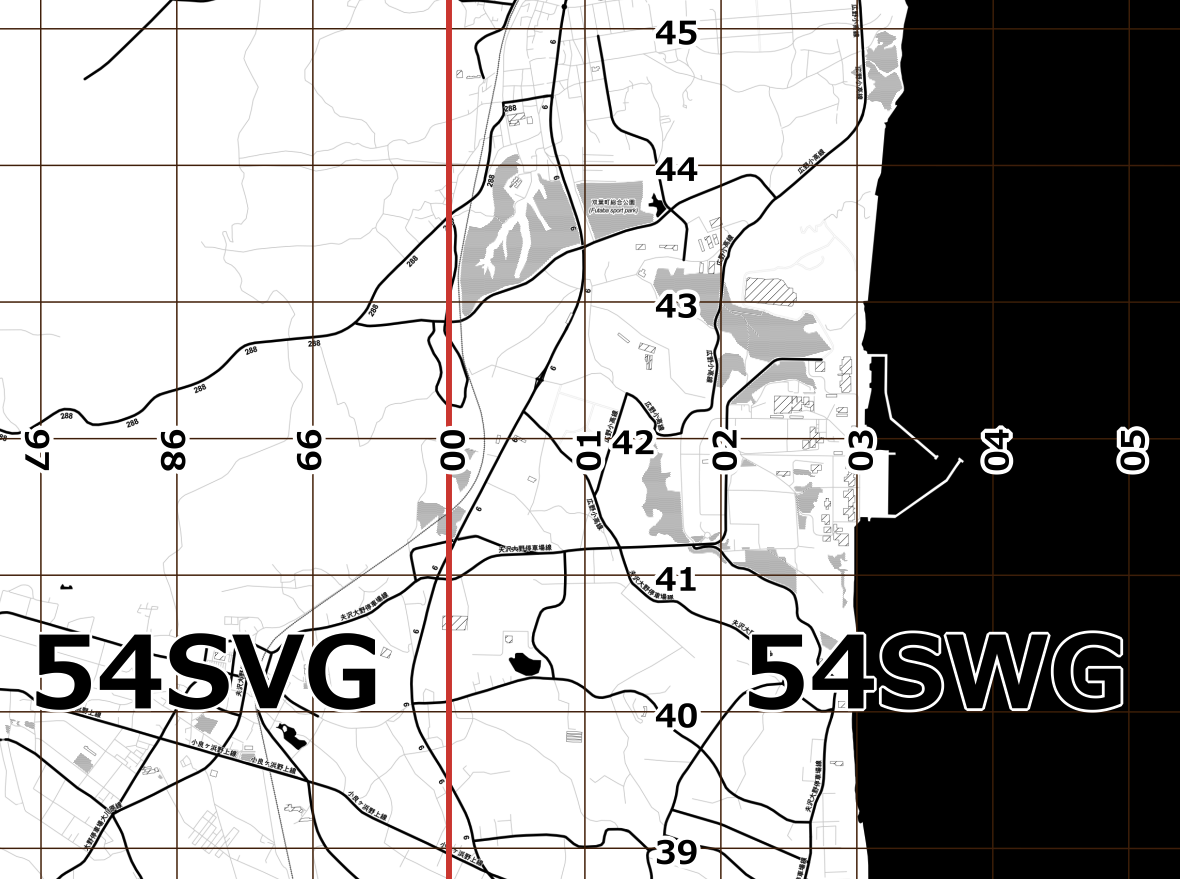
Mgrs Military Grid Reference System に基づくグリッド表示をqgisでやってみた Togetter



無料のグリッド素材png ベクター画像 Psdファイルの無料ダウンロード Pngtree



8 Css Grid Layoutを使ってみよう Kuroko G O A T



スケッチのグリッドに数値を表示させたい Autodesk Community International Forums


グリッドカスタマイズ ライノセラス Mac版 練習記



透視グリッド線 透視 グリッド 立体画像とpsd素材ファイルの無料ダウンロード Pngtree



Cssグリッドレイアウトの基本と使い方をマスターする Seikouudoku



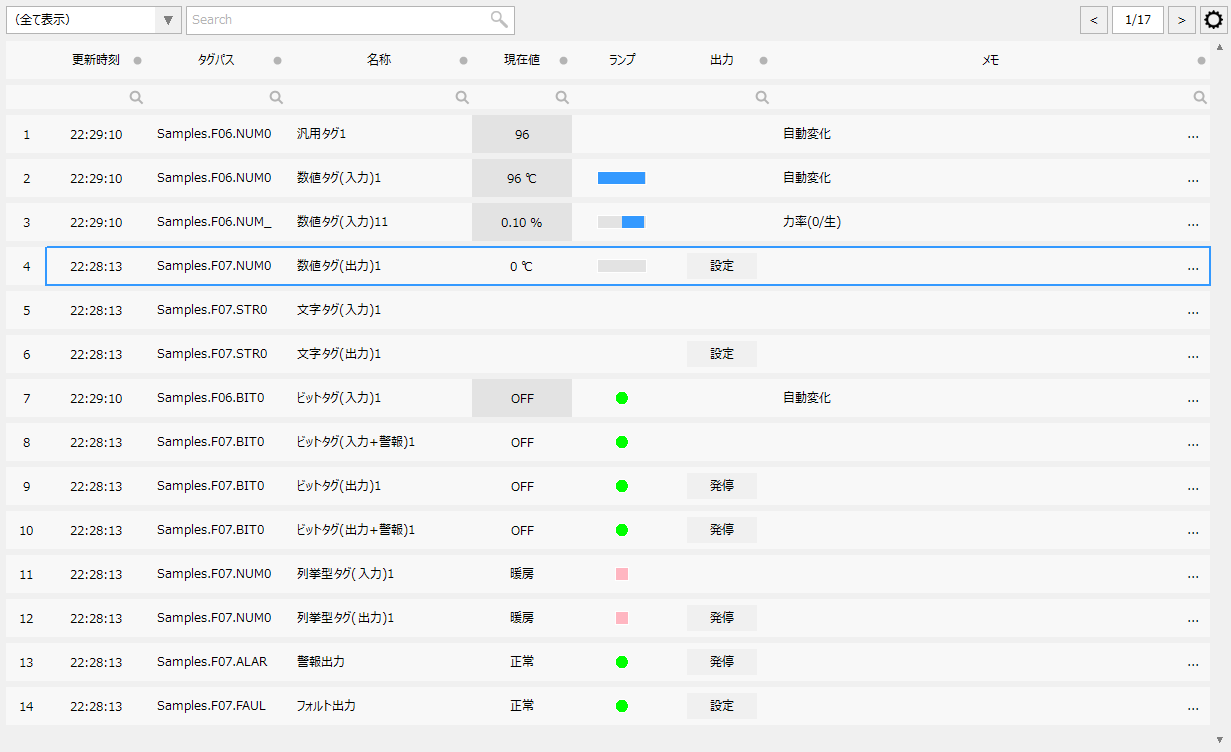
マニュアル 監視システム構築ガイド 主要機能の構築 信号一覧 信号一覧のカスタマイズ 信号一覧をクラシックなグリッド風に変更する



構図とグリッド 豪鬼メモ



Bad State Goodのグリッド画像 Style Transparent Png 640x904 Free Download On Nicepng



線 グリッド 網掛け ライングリッド 線 グリッド 網掛け画像素材の無料ダウンロードのためのpngとベクトル



セルの枠線 グリッド線を消す 表示する スプレッドシートの使い方



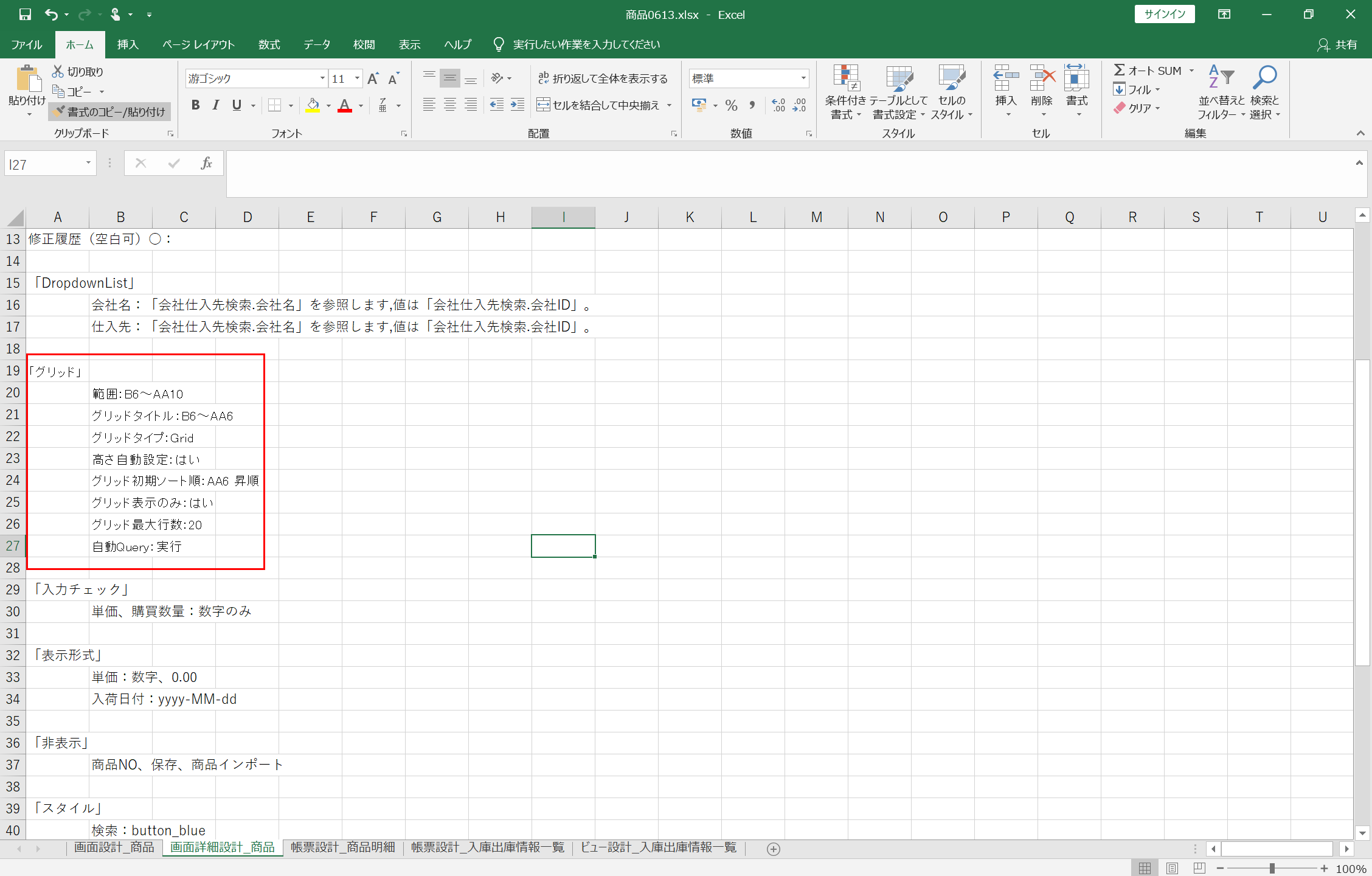
エクセルでjavaアプリを超簡単生成 ワンダーロボ Gridと関数静的テーブルの設定方法 Qiita



Yato Reviewのグリッド画像 Pattern Hd Png Download 640x966 Pngfind



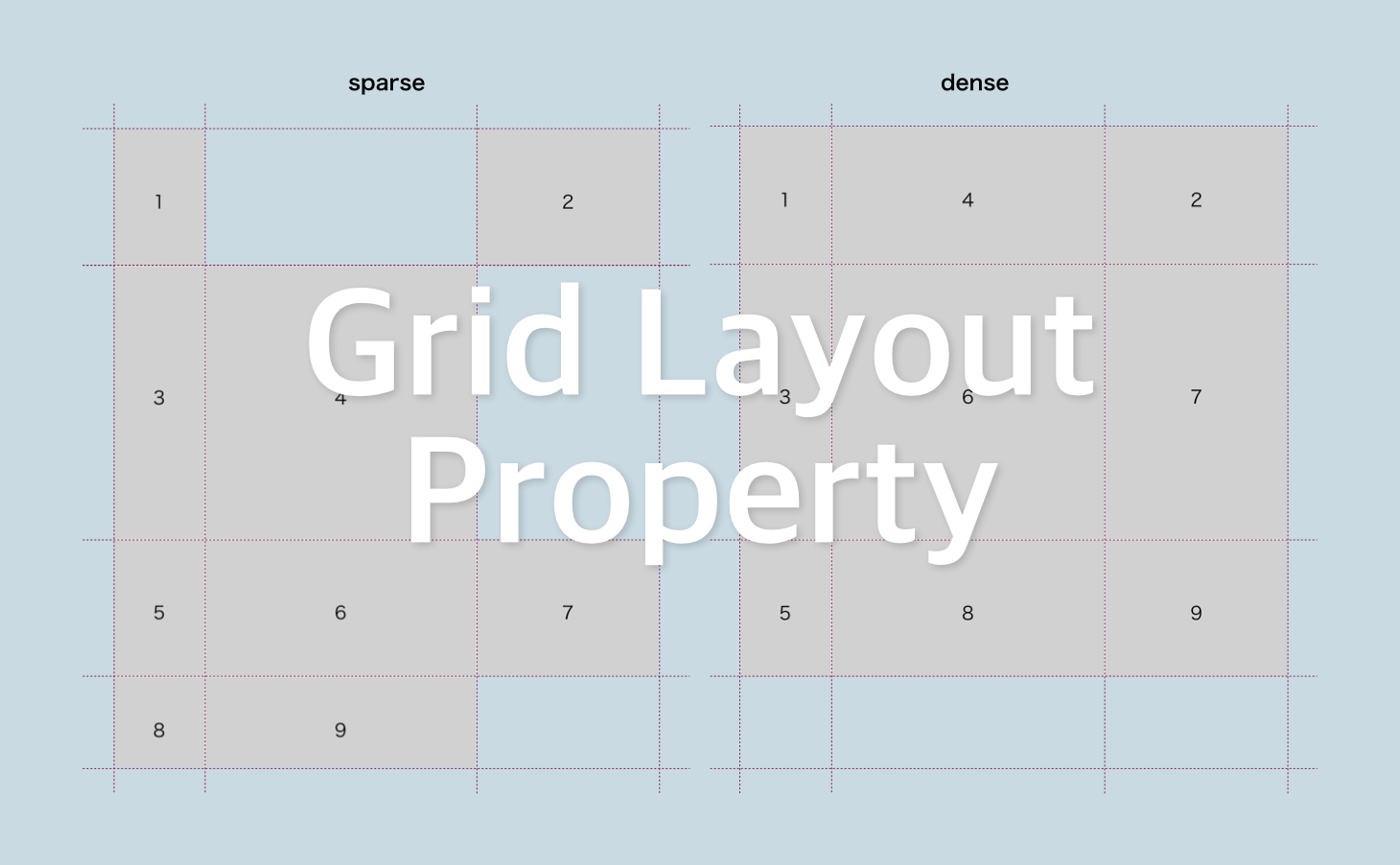
詳説 Cssグリッドレイアウトで使うプロパティ一覧



レイアウトを司る新しい風 Css Grid Layout Module を触ってみる 第二回 株式会社lig



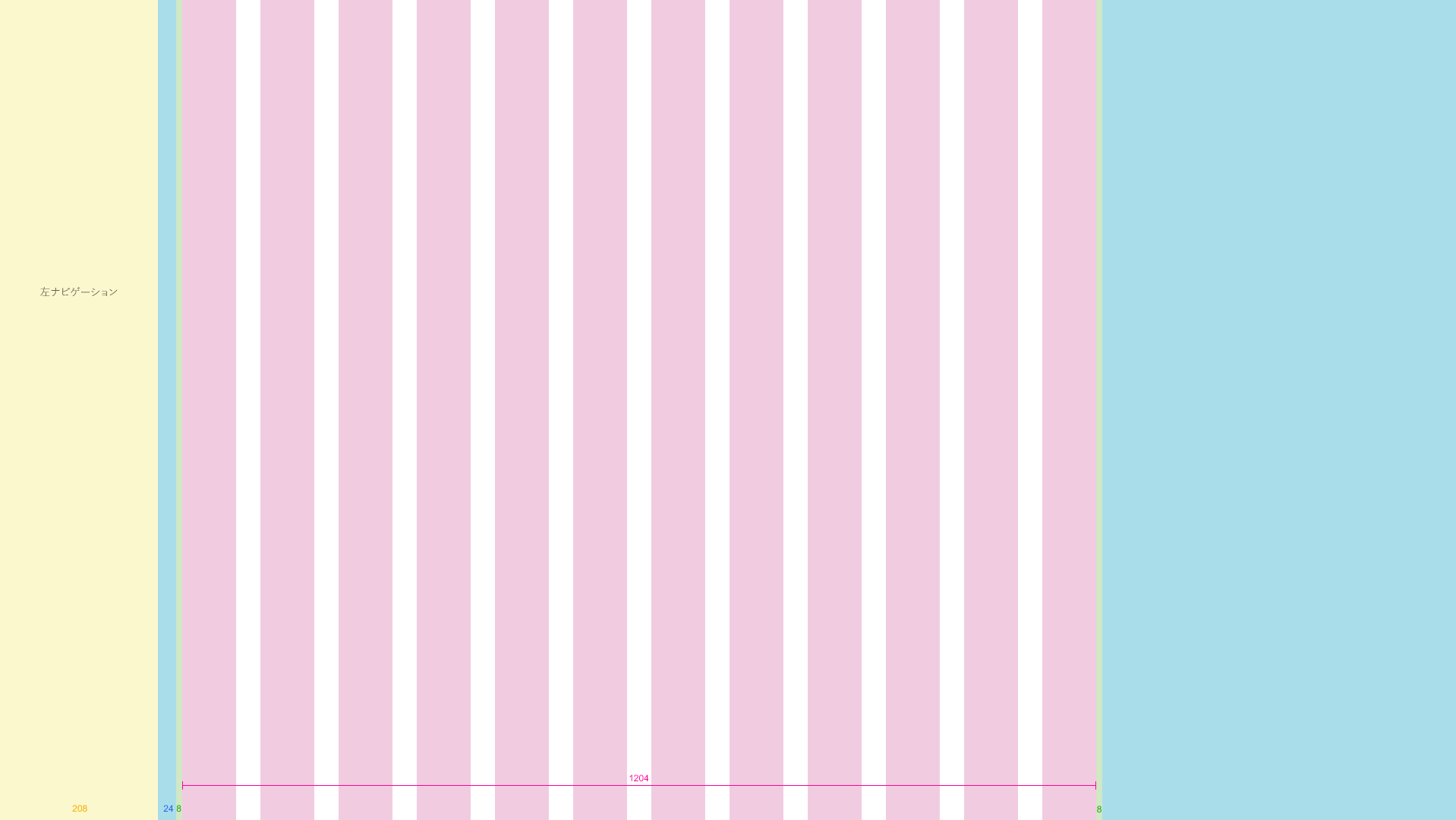
Yoppa Org 第11回 Illustratorの基礎 2 デザイン制作の流れとレイアウトの基本 グリッドシステムについて



シームレスな単発抽象的なチェスや Png グリッド ます目のベクターアート素材や画像を多数ご用意 Istock



Cssグリッドのエリアを推さない理由 エビスコム



最高のマインクラフト 無料印刷可能グリッド Png



Grid Liquid Design System



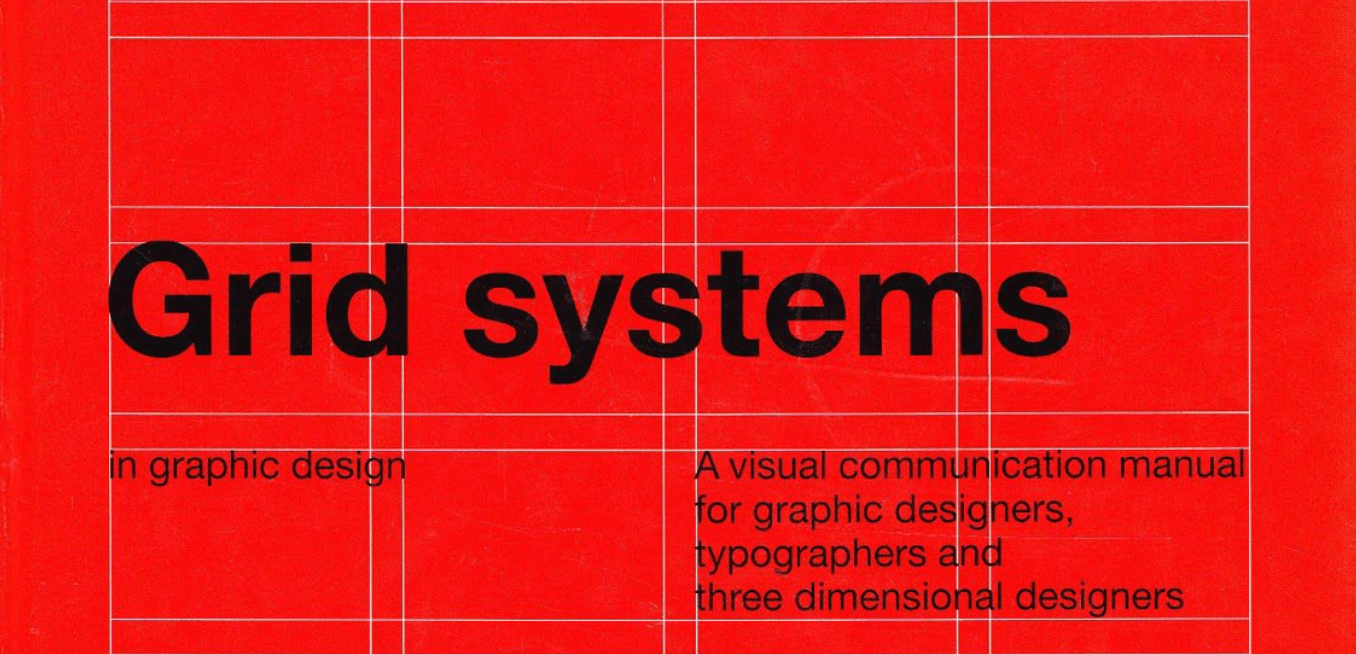
Grid Systems In Graphic Design グリッドシステム グラフィックデザインのために ボーンデジタル



幾何学的なグリッド線データグローブ グラフィック 青い 技術スタイル画像とpsd素材ファイルの無料ダウンロード Pngtree



動画解説 Bootstrapのグリッドシステムについて解説しました Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア



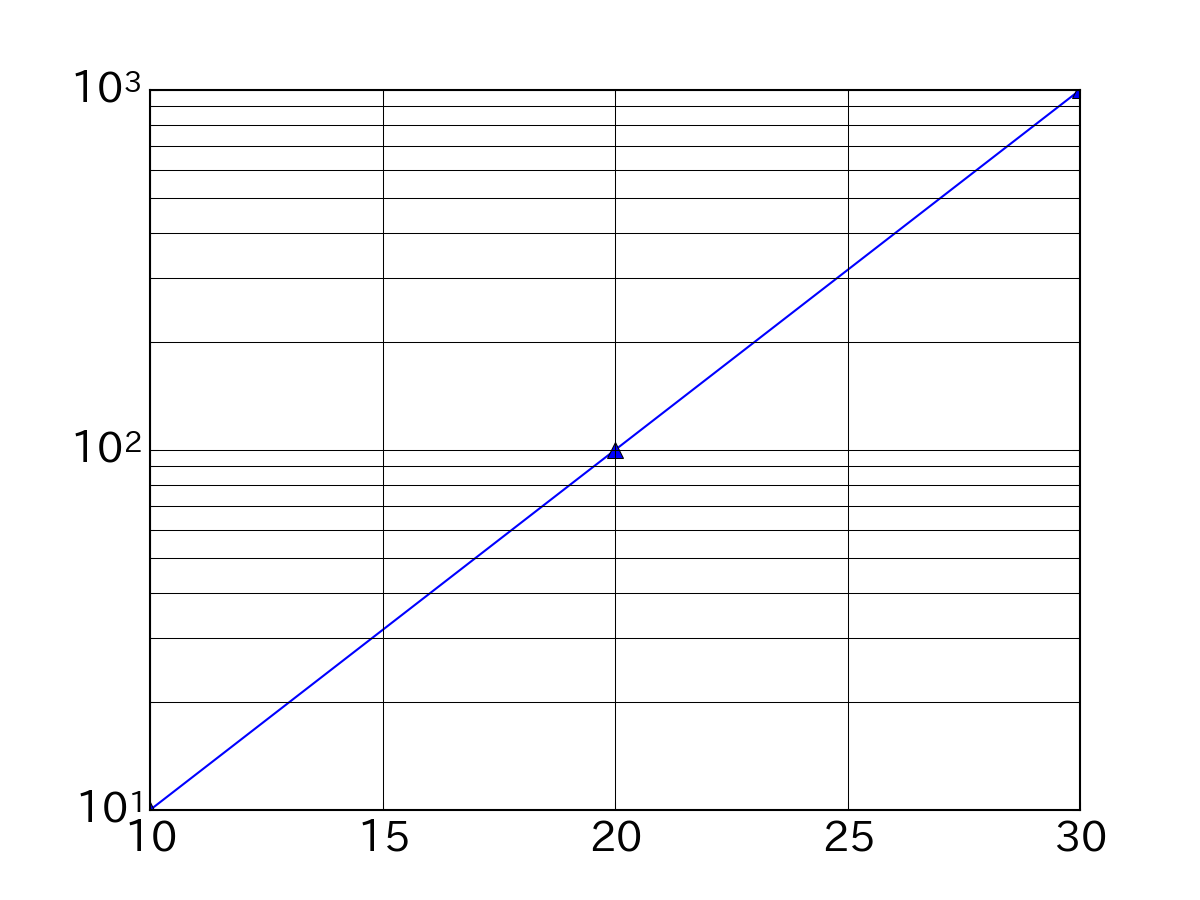
Matplotlib ログスケール表示とグリッド表示 Qiita



マニュアル 監視システム構築ガイド 主要機能の構築 信号一覧 信号一覧のカスタマイズ 信号一覧をクラシックなグリッド風に変更する



レイアウトを司る新しい風 Css Grid Layout Module を触ってみる 第二回 株式会社lig



Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip



ページレイアウトの動作について Conect Support



グリッドスカイウェイ有限責任事業組合


Svg グリッド 鉄 分離された 編組 無料のsvgイメージ アイコン Svg Silh



セルの枠線 グリッド線を消す 表示する スプレッドシートの使い方



Sharepoint のグリッドとレスポンシブ デザイン Microsoft Docs



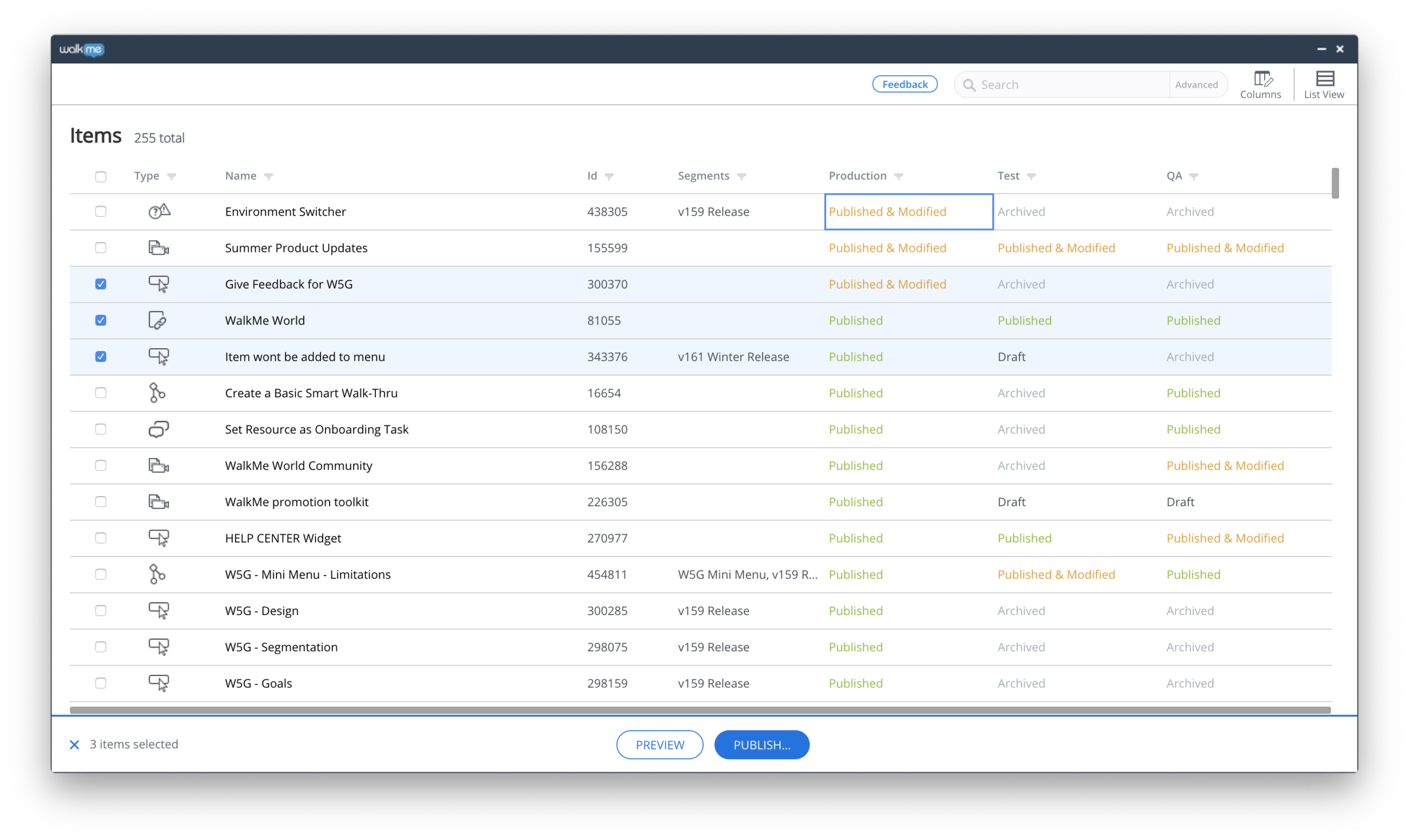
エディターのグリッド表示 Walkme Support



技術情報 株式会社三田屋製作所


スマートデザインサポート



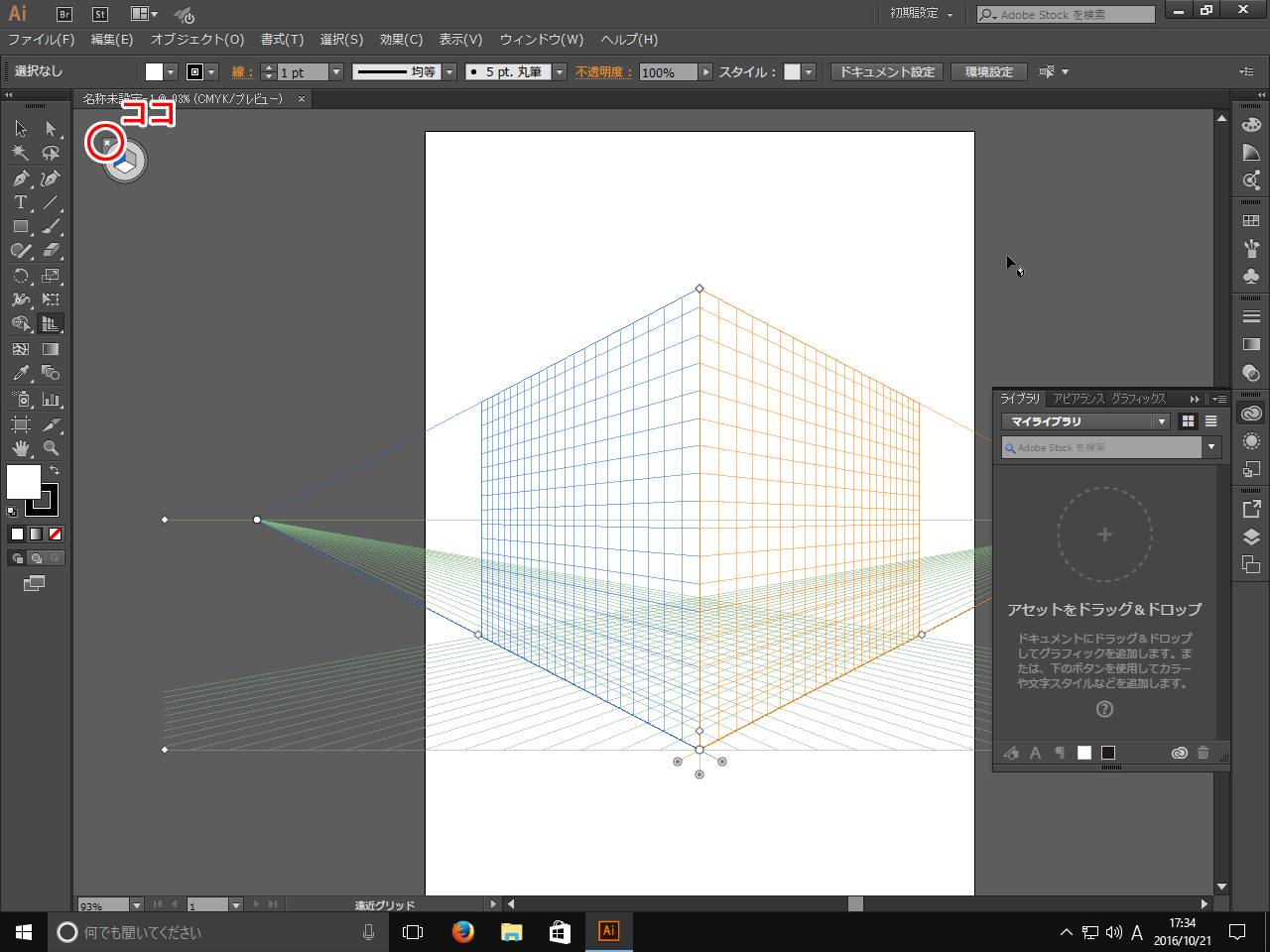
Illustratorの遠近グリッドツールの解除 Too クリエイターズfaq 株式会社too



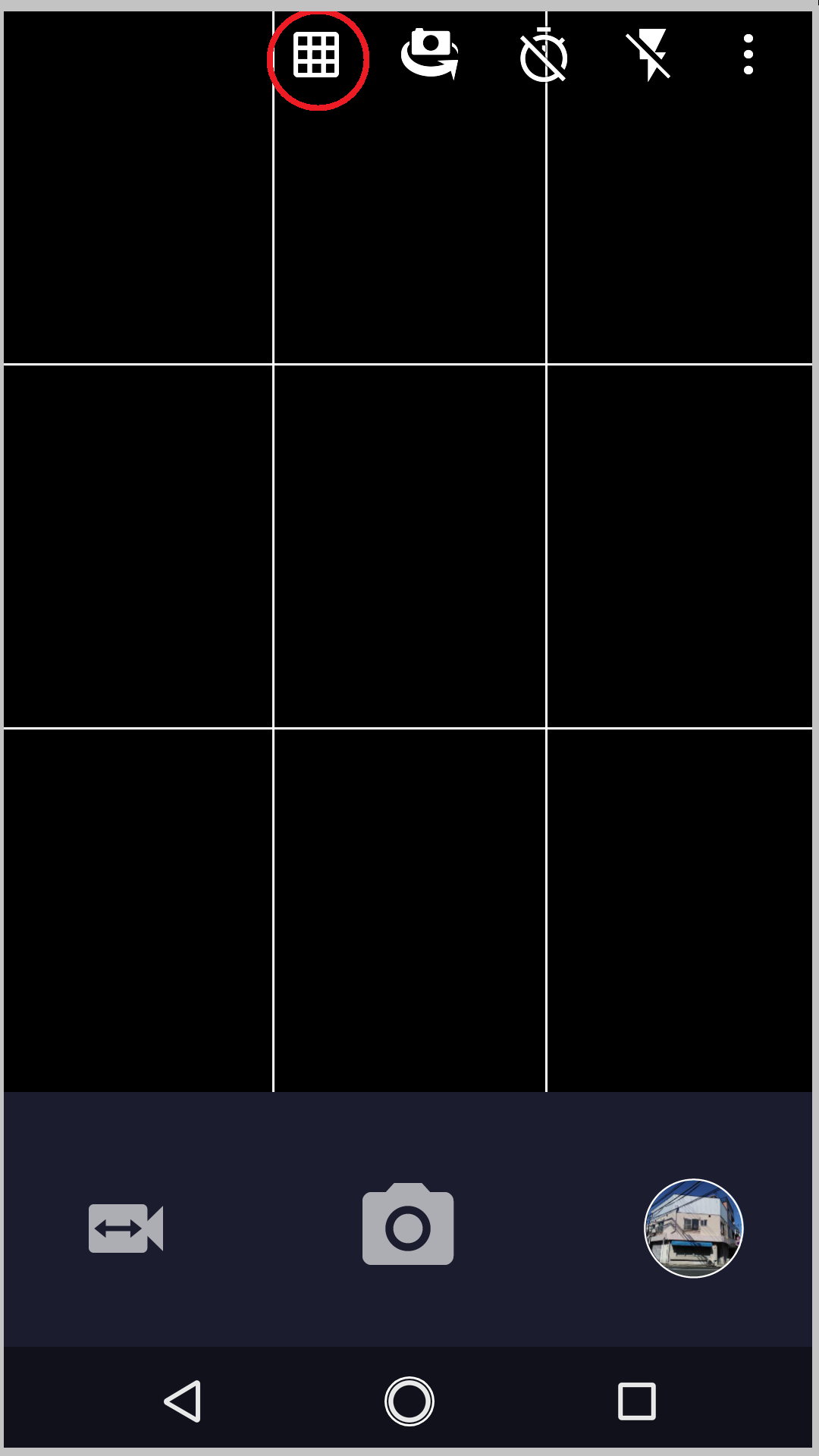
スマートフォン デジカメの グリッドガイド を活用したバランス良い構図の撮影方法 きれいで安いフジカラーデジカメプリントサービスのフジデジタルピクチャーズ Fdp



Adobe Indesign入門ガイド 基本的な考え方 Adobe Indesign Tutorials Adobe Indesign チュートリアル



Swiftui Geometryreaderを使ったグリッドシステムを考える Laptrinhx



Display Grid を使ってcssのみでタイルレイアウトを実装する Gimmick Log



結晶軸グリッド Illustrator Avoda



ノンデザイナーなら押さえたい デザインの基礎 18個の基本原則 Ferret



最新版 レスポンシブ対応のレイアウト グリッドデザイン徹底解説 コリス


結晶軸グリッド Illustrator Avoda



マトリクスグリッドビューのユーザーインターフェイスの改善



イケてるしヤバいプロパティ Css Grid でイケてるレイアウトを作ろう 株式会社i Seed アイシード 大阪 心斎橋のweb制作集団



グリッドコウホウ とは 意味 エキサイト辞書



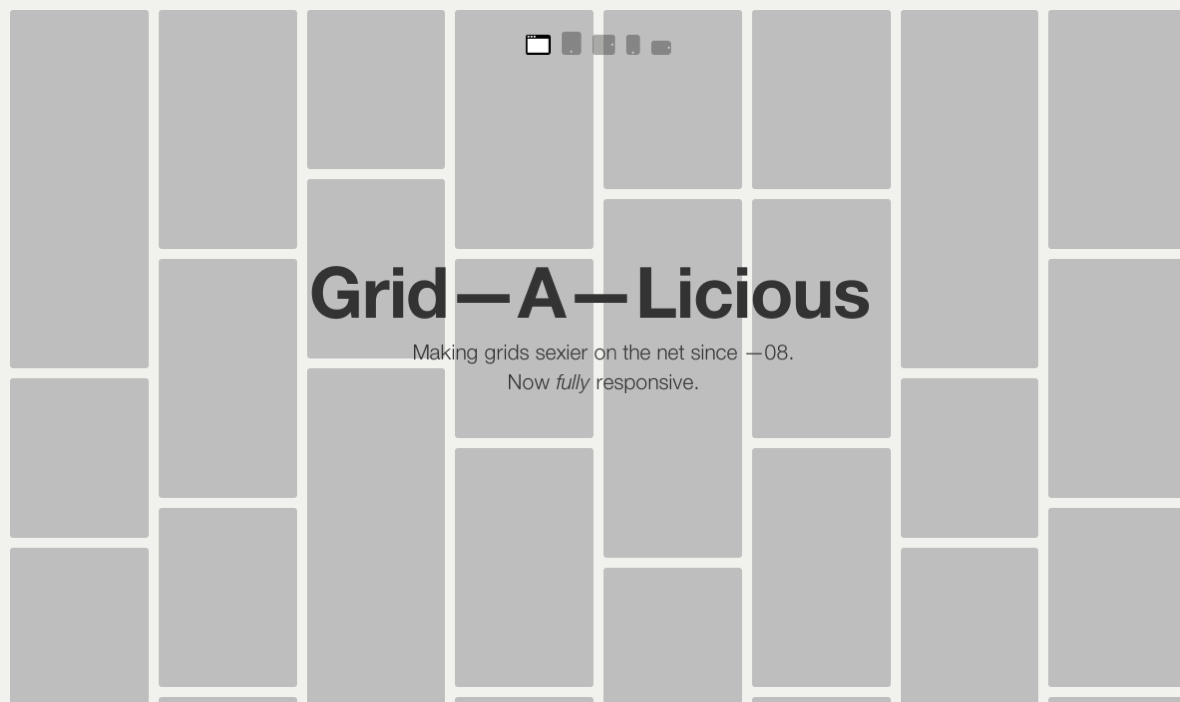
Grid A Licious レスポンシブに対応した グリッドを敷き詰めるjqueryプラグイン 株式会社クリーム グラフィック Webデザイン



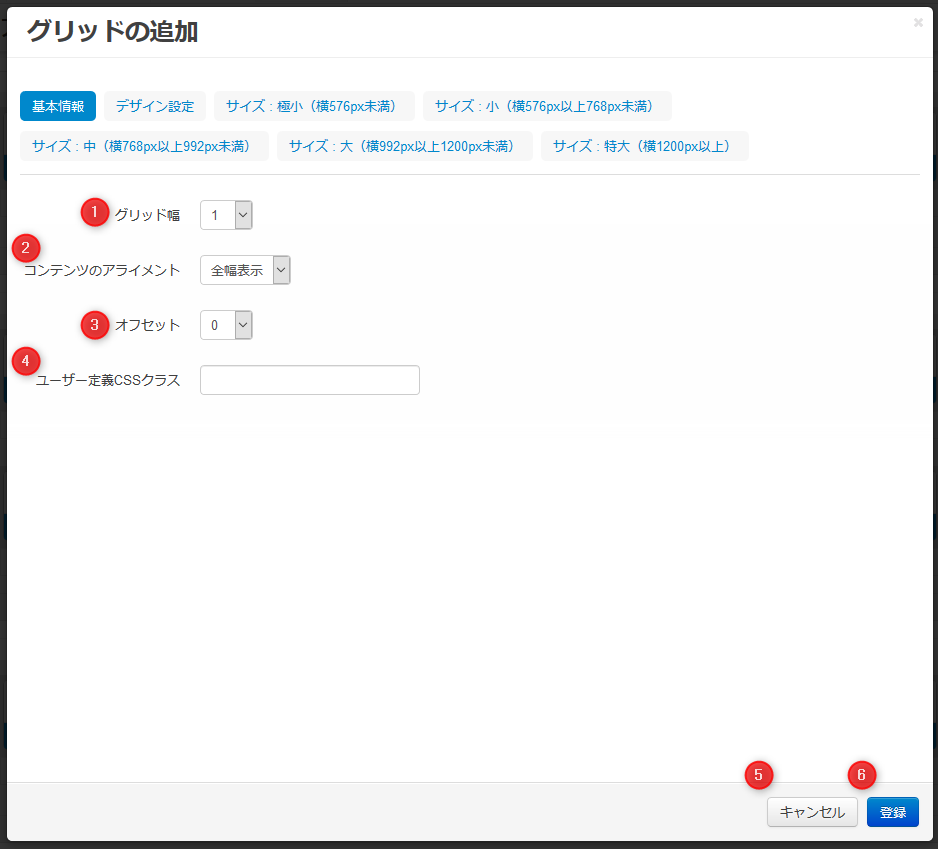
グリッドについて Mekuma メクマ 運営者マニュアル 2 0 0 Day



第19回 グリッド線ツールの紹介 Vol 1 Vectorworks Design Blog



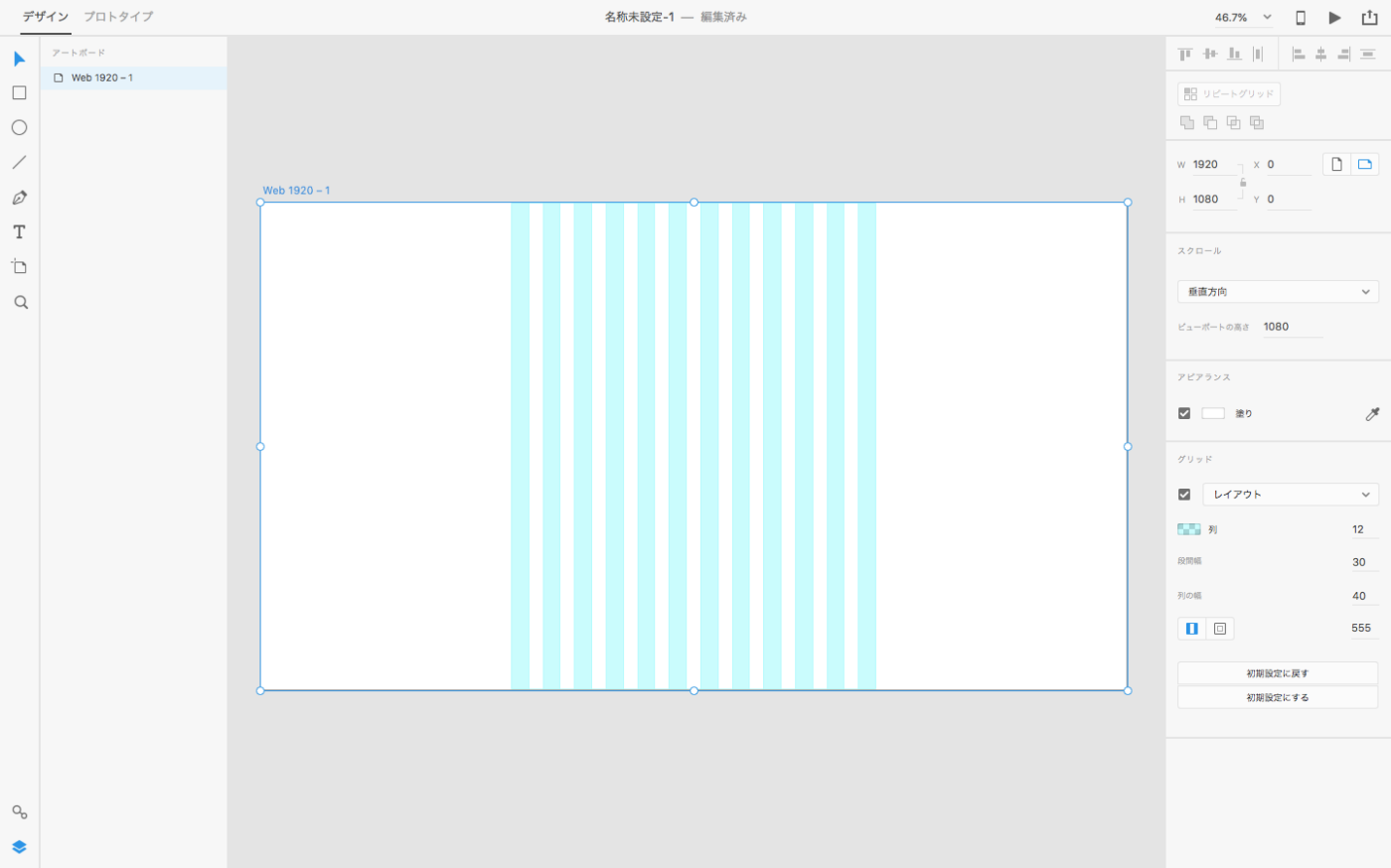
Adobe Xdのレイアウトグリッドを簡単に調整する方法 ブログ Iori St



Mute グリッド画像です 新しいタブで画像を開く の後 Url末尾に Orig を付けてオリジナルサイズを保存してください また グリッドは環境によって幅が違う場合があります 画像は横19全画面の時のサイズです Http T Co Mirryqocz9



グリッドレイアウトとは 作り方やデザインの学び方を解説 ワードプレス初心者向け情報サイト Webcode


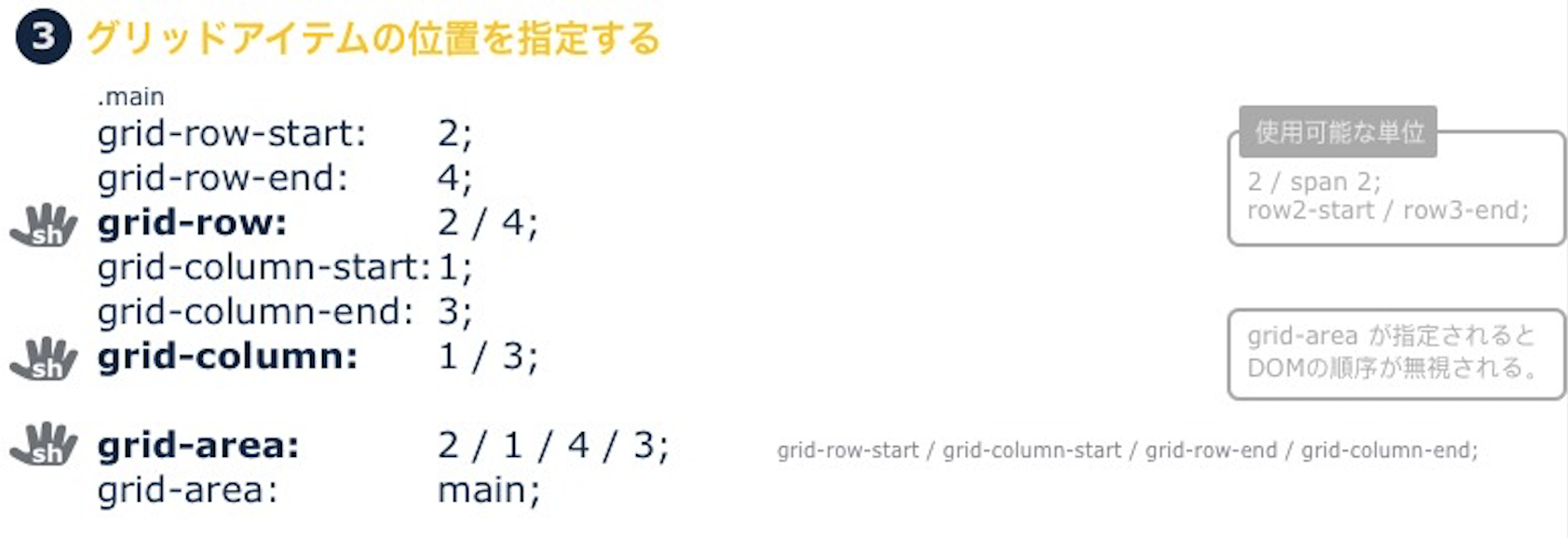
横構造 グリッド行 Grid Row マークアップ言語シリーズ Lesson 6 Cssグリッドレイアウト



19 号 間仕切り壁 及び 間仕切り壁の施工方法 Astamuse



Breaking Out With Css Grid Explained



Css Grid Layout チートシート Laptrinhx


Layout Grid レスポンシブをサポートしたグリッド並び替えライブラリ Moongift



No Loc Xamarin Forms 行列 Xamarin Microsoft Docs



Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam



Grid 1 White Lines On Beige Hand Bath Towel By Beauty In Simplicity Hand Towel Powerpoint Background Design Grid Wallpaper Aesthetic Iphone Wallpaper



0 件のコメント:
コメントを投稿